Creating anchor links
Anchor links allow the user to jump to specific content on the page without having to scroll down to find it. This is often used to create a kind of sub-navigation for lengthy content.
Note: The same HTML <a> tag, called the "anchor" tag, is used to create both standard web links and what is commonly known as "anchor links" mentioned in this article.
Creating anchor links
First, you'll add an anchor to where the page would scroll down; then, you'll add the anchor link that users can click on.
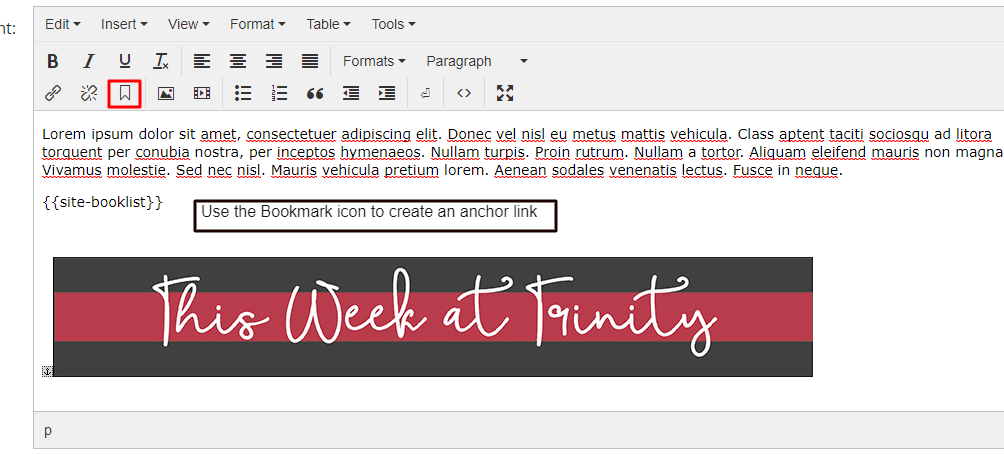
- Identify where on the page you want the anchor to be placed—perhaps a heading over a particular paragraph. This is where the page will jump to. Place your cursor at the beginning of the heading or sentence, and click the "anchor" icon in the WYSIWYG editor.
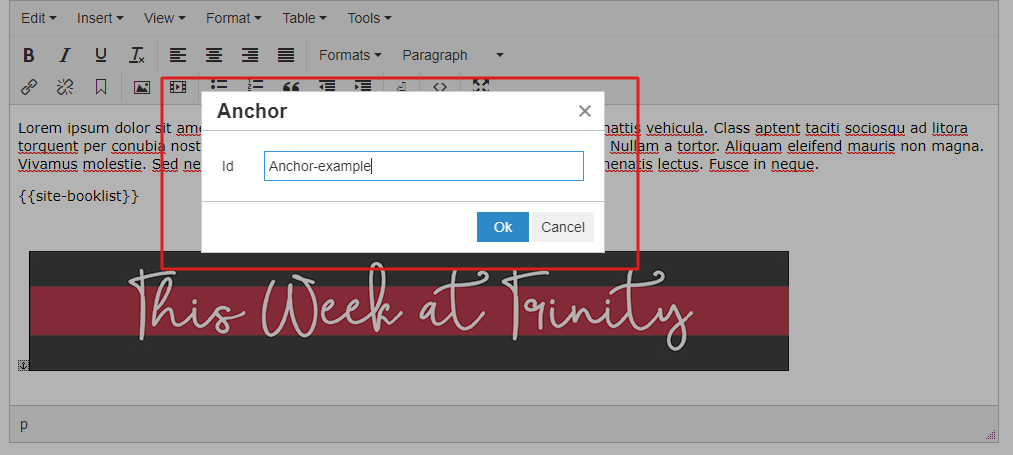
- Name your anchor in the popup box. This name is case-sensitive and must be unique from all other anchor names on the page. It is recommended to use dashes "-" in place of spaces. Take note of the name and click "Insert".
- Go to the location where you want to place the anchor link. Highlight a text selection, and click the Link (chain) icon.
- In the "Link URL" field, enter a "#" symbol followed by your anchor name exactly as you created it in Step 2. So if you anchor was "Setup-Guide", you will want to put in "#Setup-Guide". Click "Insert".
Your anchor is now created!


Note: If the length of the page below the anchor is too short, the page may not be able to scroll down far enough to make the anchor appear at the top of the page.
Linking to an anchor on another page
It's possible to link to an anchor on another page by using a URL to the page including the anchor name. For example:
http://www.mysite.com/news/#heading-1
In this case, after the page has loaded, the hashtag in the URL will jump the page down to its anchor.
