Locating an image size on your website

Trying to figure out what size image you need to create to best fit your site’s layout? Here are some easy to follow steps to see what size an existing image is.
In Google Chrome:
First, enable your “developer tools”:
-
Click Chrome>Preferences>Extensions and in the top right, check the “Developer mode” option.
Now, go to the site on which you want to know image sizes:
-
Right-click (pc) or command-click the image (mac) and select “inspect element”.
-
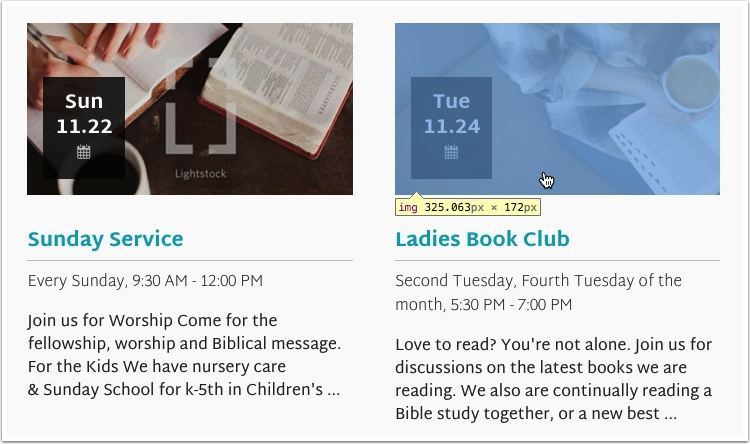
The image dimensions will appear for a few moments in yellow. To re-view the dimensions, repeat the right click “inspect element” selection.
In Safari:
First enable your “developer tools”:
-
Click Safari > Preferences>Advanced
-
Then check the box by “Show develop menu in menu bar”.
Now, go to the site on which you want to know image sizes:
-
First, right click on any part of the page and select “inspect element”.
-
Now click the
button at the top of the new area at the bottom of your browser window.
-
When that
icon is blue you can hover over any element on the page and information will appear such as image dimensions and container dimensions.
In Firefox:
Simply right-click (pc) or command-click the image (mac)
-
Select View Image Info.
-
The popup window will offer “Dimensions” with the WxH dimensions of the image.
- If “View Image Info” is not offered when you right click, you have not selected an image, try clicking on a different area of the image.
