Using PayPal Smart Buttons in WYSIWYG Content Editor
If you are choosing to use a PayPal Smart Button in the WYWIWYG content editor, you will need to make a couple modifications to the code PayPal provides you. This will allow the code to be compatible with the functionality of our content editor.
Modification 1
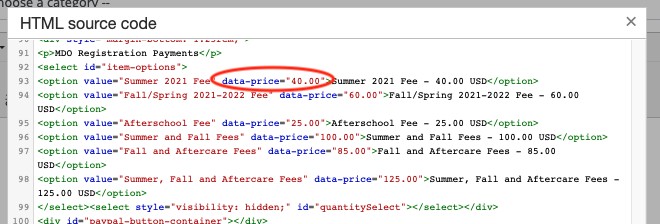
You will need to add a “data-price” attribute to each of the dropdown item option selections for price.
Example:
<select id="item-options">
<option value="Summer 2021 Fee" data-price="40.00">Summer 2021 Fee - 40.00 USD</option>
<option value="Fall/Spring 2021-2022 Fee" data-price="60.00">Fall/Spring 2021-2022 Fee - 60.00 USD</option>
<option value="Afterschool Fee" data-price="25.00">Afterschool Fee - 25.00 USD</option>
<option value="Summer and Fall Fees" data-price="100.00">Summer and Fall Fees - 100.00 USD</option>
<option value="Fall and Aftercare Fees" data-price="85.00">Fall and Aftercare Fees - 85.00 USD</option>
<option value="Summer, Fall and Aftercare Fees" data-price="125.00">Summer, Fall and Aftercare Fees - 125.00 USD</option>
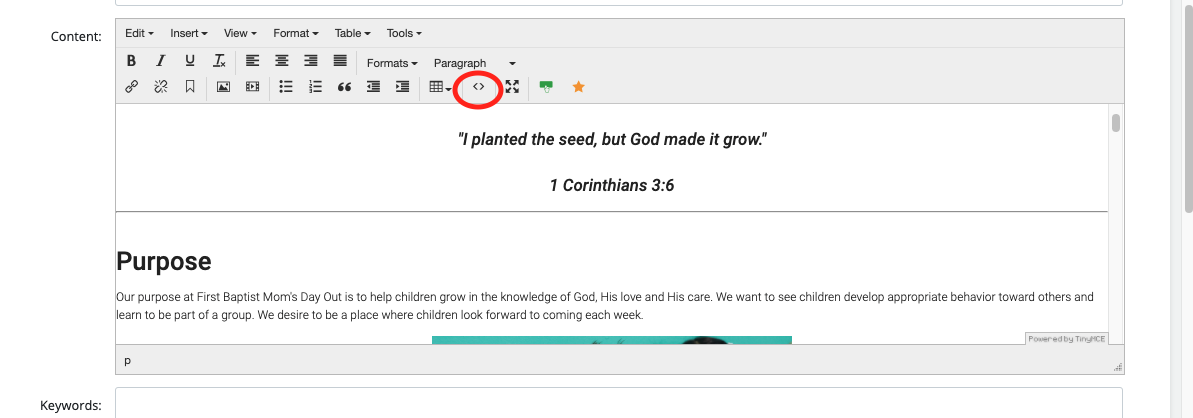
You can do so in the source code (<>) area of the content editor.


Modification 2
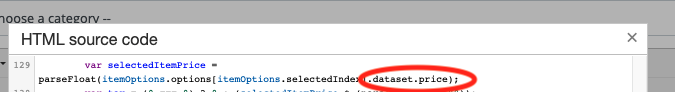
You will need to adjust the selectedItemPrice variable that PayPal’s code provides.
Example:
PayPal Code:
var selectedItemPrice = parseFloat(itemOptions.options[itemOptions.selectedIndex].getAttribute("price"));
Needs to be updated to:
var selectedItemPrice = parseFloat(itemOptions.options[itemOptions.selectedIndex].dataset.price);