Pages, Sections, Link Lists, and Monklets
Quickstart
Pages: Main content of your site.
Sections: Content that you can add to the sidebar or bottom of a page.
Monklet: A snippet of code that can be used in a page or section.
Link List: Information used to stick into a monklet, or other areas of your website like the header or footer.
Theme Set Up Guide: Directions on how to use these modules with your specific theme.
Step by Step
While working on your website you will notice that there are different areas you edit your content in the CMS. This article will help you learn how to use Pages, Sections, Link Lists, and Monklets together to create your perfect website!
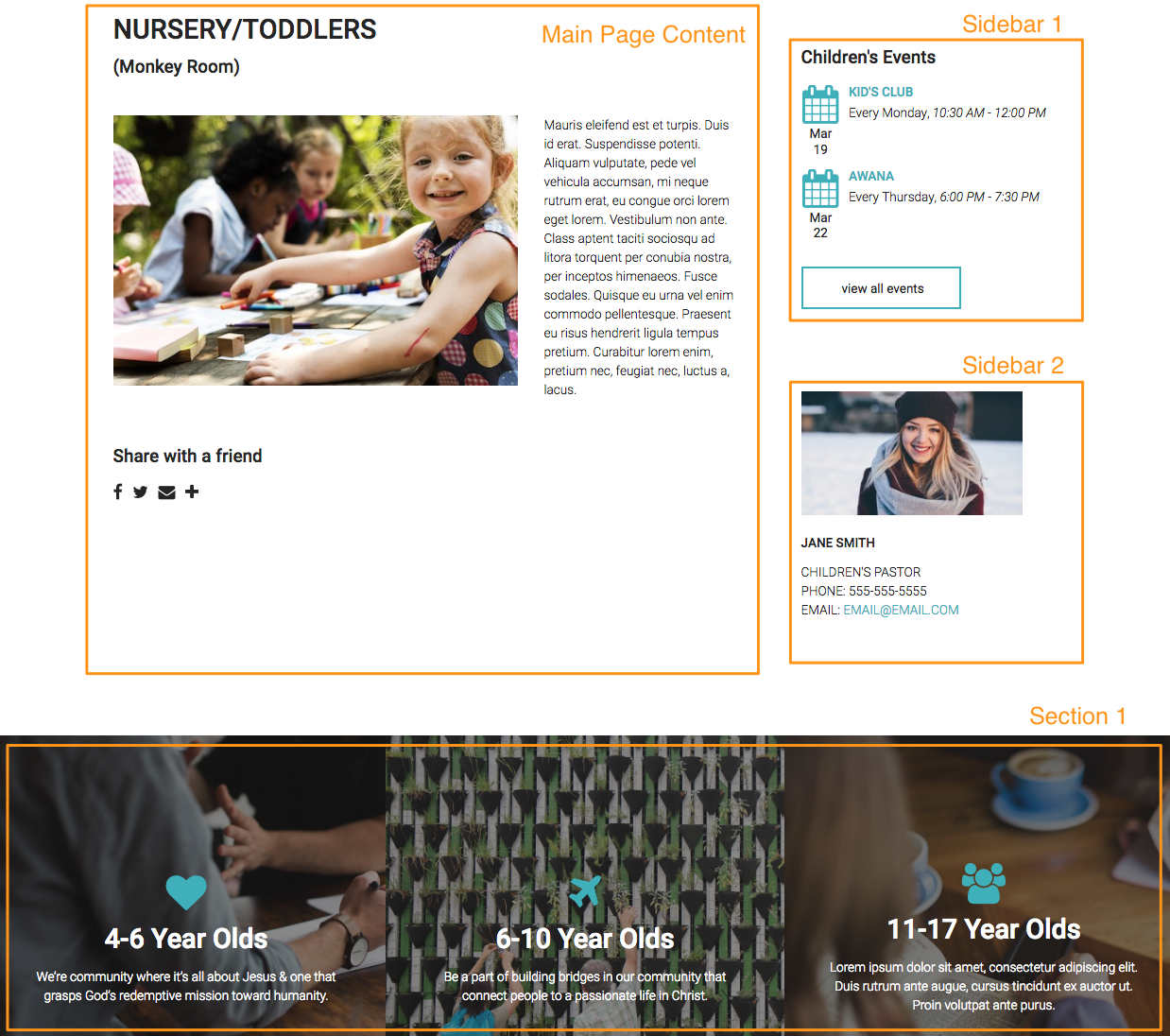
Here is an example page you might want to build on your website:

Main Content
CONTENT > PAGES > Choose Your Page > CONTENT
This is the area where you can add in text, photos, or whatever you want to show in the main area of your page.
Sidebar and Section Content
CONTENT > PAGES > Choose Your Page > scroll down to SECTIONS
This is the area where you can choose your sidebar or sections you add to your page. Depending on your theme and the Template you choose, you may have more or less options for a section or sidebar. To edit a section click on "Edit Section." Listed below are three types of sections you might see while working on your website.
Sidebar 1
Our first sidebar is predesigned and comes with your theme. When you click into the section to edit this sidebar, you might see some code called a monklet. This one says it's a sidebar monklet for events, and is using the category "children". This means it will show the most recent children's events. To change what events show up in this side bar just add an event to the events module under the category children.
Sidebar 2
The second sidebar monklet is one that you can create on your own using a photo and text. To create your own section go to CONTENT > SECTIONS > NEW SECTION. Once you have named and created your section you can then go back to your page and it will show up on the list.
Section 1
Section 1 is predesigned with a monklet and is an example of what could come with your theme. In this example, we see that the monklet is used for a section (instead of a sidebar) and uses featured links. To edit this content we would go to CONTENT > LINK LISTS > "Children Featured Links" to change the three boxes. Link lists are also sometimes used for information in your footer or header.